45.Gün - SwiftUI Navigation: Navigaiton Bar Özelleştirme

Table of Contents
SwiftUI navigation’da Navigation Bar görünümünü özelleştirmeyi inceleyeceğiz. Bu sayede toolbar butonlarını tam konumlara yerleştirebilecek ve navigation title’ın editlenmesini sağlayabileceğiz.
Navigation Bar Görünümünü Özelleştirme #
iOS, navigation bar’ın belirli bir şekilde görünmesini ister, ancak stilini belirli ölçüde kontrol edebilme imkanımız vardır.
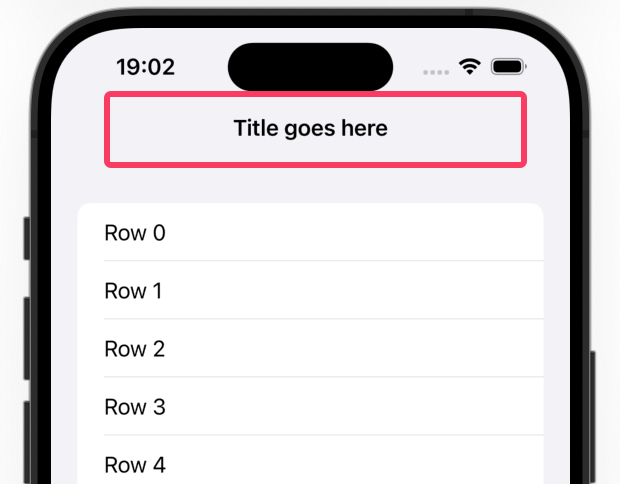
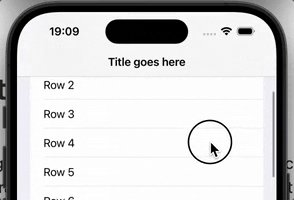
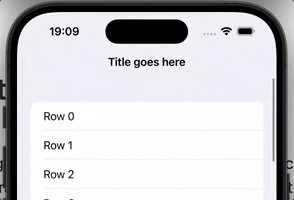
İlk olarak, büyük veya inline navigation title stillerini gördük, bu da bize üstte büyük veya küçük metin sağladı. Örneğin bu bize küçük bir title verecektir.
NavigationStack {
List(0..<100) { i in
Text("Row \(i)")
}
.navigationTitle("Title goes here")
.navigationBarTitleDisplayMode(.inline)
}

En üstteki navigation bar’ın varsayılan olarak görünmez olduğunu göreceksiniz, ancak biraz yukarı kaydırır kaydırmaz düz gri bir arka plana sahip olur, böylece title’ı listenin içeriğinden açıkça öne çıkarır.

SwiftUI bunu biraz özelleştirmemize izin veriyor: bu arka plan için kullanılacak alternatif bir renk belirleyebiliyoruz. Unutmayın, bu yalnızca liste navigation bar altına kaydırıldığında görünür, bu yüzden ilk başta göremezsiniz.
Denemek için bunu navigationBarTitleDisplayMode() altına ekleyin;
.toolbarBackground(.blue)

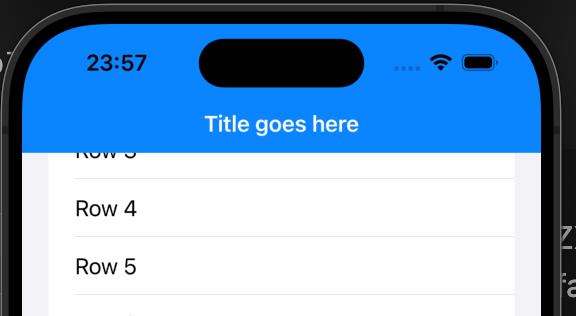
Uygulamayı çalıştırıp biraz kaydırdığınızda, navigation bar’ın düz mavi bir renge dönüştüğünü görecektiniz. Ayrıca title’ın okunmasının zor olabileceğini göreceksiniz, çünkü light modda siyah olacaktır.
Bir önceki modifier’ın altına başka bir modifier ekleyerek bunu düzeltebilir, navigation bar’ı her zaman dark mod’a kullanmaya zorlayabilirsiniz, bu da title metninin beyaz olacağı anlamına gelir.
.toolbarColorScheme(.dark)

💡 İpucu : Daha sonra başka tür toolbar’lar ile de karşılaşacaksınız. Bu iki modifier tüm bar’ları etkiler, ancak yalnızca navigation bar’ı değiştirmek istiyorsanız, her iki modifier’a da ikinci parametre olarak for: .navigationBar öğesini eklemelisiniz.
Navigation bar’ı özelleştirmenin son bir yolu daha var: her zaman veya uygulamanızdaki mevcut duruma göre gizleyebilirsiniz.
Bunu yapmak için, tüm barlar veya sadece navigation bar’da kullanılmak üzere .hidden olarak ayarlanmış toolbar() modifier’ına ekleyin;
.toolbar(.hidden, for: .navigationBar)

Toolbar’ı gizlemek yeni view’lara gitmenizi engellemez, ancak kaydırılan view’ların saat gibi sistem bilgilerinin altına girmesine neden olabilir.
Toolbar Butonlarını Tam Konumlara Yerleştirme #
NavigationStack toolbar’a buton yerleştirirseniz, SwiftUI bunları kodunuzun çalıştığı platforma göre otomatik olarak yerleştirecektir. Burada iOS uygulamaları geliştiriyoruz, bu da butonların İngilizce gibi soldan sağa okunan dillerde navigation bar’ın sağ tarafına yerleştireleceği anlamına geliyor.
İsterseniz bunu ToolbarItem kullanarak özelleştirebilirsiniz. Bu, toolbar butonlarının etrafında bulunur ve çeşitli seçeneklerden birini seçerek onları tam olarak istediğiniz yere yerleştirmenize olanak tanır.
Örneğin, şu şekilde sola dayalı bir yerleştirme isteyebiliriz.
NavigationStack {
Text("Hello, world!")
.toolbar {
ToolbarItem(placement: .topBarLeading) {
Button("Tap Me") {
// button action here
}
}
}
}

Bu iyi çalışsa da, genellikle semantik seçeneklerden birini kullanmak daha iyidir- sadece konumlarına güvenmek yerine belirli bir anlamı olan yerleştirme. Şunları içerir;
.confirmationActionkullanıcıların, hizmet şartları gibi bir şeyi kabul etmesini istediğimizde..destructiveActionkullanıcının üzerinde çalıştığı şeyi yok etmek için bir seçim yapması gerektiğinde, örneğin oluşturduğu bazı verileri kaldırmak istediğini onaylamak gibi..cancellationActionkullanıcının yaptığı değişikliklerden geri dönmesi gerektiğini, örneğin yaptığı değişiklikleri atmak gibi..navigationkullanıcının veriler arasında hareket etmesini sağlayan butonlar için kullanılır, örneğin bir web tarayıcısında geri ve ileri gitmek gibi.
Bu semantik yerleştirmelerin iki önemli faydası vardır. Birincisi, iOS butonlarınızın ne işe yaradığı hakkında ekstra bilgiye sahip olduğu için ekstra stil ekleyebilir, örneğin bir onay butonu kalın olarak oluşturulabilir. İkincisi, bu konumlar diğer platformlara otomatik olarak uyarlanır, böylece butonumuz iOS, macOS, watchOS ve daha fazlasında her zaman doğru yerde görünür.
💡 İpucu : Kullanıcının bir değişikliği kaydetme veya iptal etme arasında karar vermesini istiyorsanız, navigationBarBackButtonHidden() modifier’ını eklemek isteyebilirsiniz, böylece bir seçim yapmadan çıkmak için Back’e dokunamazlar.
Aynı yerleşimi kullanan birden fazla buton istiyorsanız, ToolbarItem öğesini şu şekilde tekrarlayabilirsiniz.
.toolbar {
ToolbarItem(placement: .topBarLeading) {
Button("Tap Me") {
// button action here
}
}
ToolbarItem(placement: .topBarLeading) {
Button("Or Tap Me") {
// button action here
}
}
}
Veya bunun gibi ToolbarItemGroup kullanabilirsiniz.
.toolbar {
ToolbarItemGroup(placement: .topBarLeading) {
Button("Tap Me") {
// button action here
}
Button("Tap Me 2") {
// button action here
}
}
}
Her ikisi de aynı sonucu verecektir.
Navigation Title’ı Düzenlenebilir Hale Getirme #
Temel navigationTitle() modifier, navigation bar’da aşağıdaki gibi bir string görüntülememizi sağlar.
struct ContentView: View {
var body: some View {
NavigationStack {
Text("Hello, world!")
.navigationTitle("SwiftUI")
}
}
}

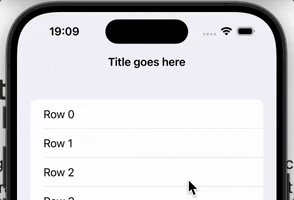
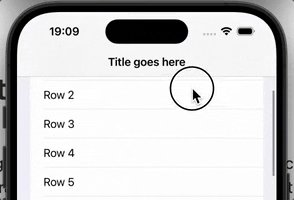
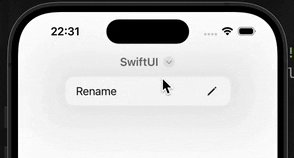
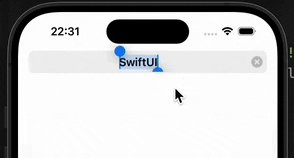
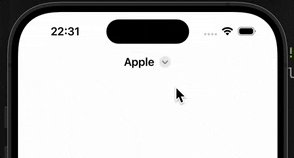
Ancak .inline title display mode’u kullanıyorsanız, navigationTitle() methoduna bir binding da iletebilirsiniz. Bu daha sonra her zamanki gibi görüntülenecektir, ancak önemli bir farkla: iOS, title’ın yanında küçük bir ok gösterecek ve başlığı değiştirmek için bir “Yeniden Adlandır” butonu ortaya çıkaracaktır.
İşte kodda nasıl göründüğü;
struct ContentView: View {
@State private var title = "SwiftUI"
var body: some View {
NavigationStack {
Text("Hello, world!")
.navigationTitle($title)
.navigationBarTitleDisplayMode(.inline)
}
}
}

Bu, title’ın kullanıcı tarafından girilen bir şeyin adını yansıttığı zamanlar için harikadır, çünkü layout’a fazladan bir text field eklememize gerek olmadığı anlamına gelir.
Bu yazıyı İngilizce olarak da okuyabilirsiniz.
You can also read this article in English.